なぜシステムエンジニア(SE)は人気がないのか?
2014年03月24日

暖かくなってきましたね。
いかがお過ごしですか、高山です。
学生の皆さんは、就職活動真っ只中かと思いますが、弊社も採用活動真っ只中です。
県内だけでなく、東京などにも出向き、学生の方々に、弊社を知ってもらうと共に、就職、働く事についてなど、様々な話をさせてもらっています。
我々に投げかけられる質問の中には、鋭い質問も多々あり、仕事ではあるものの楽しく話をさせてもらっています。
そんな採用活動で、自分がまず最初に学生の皆さんに聞くのが、「システムエンジニアに興味ある方は居ますか?」です。
というのも、弊社「しずおかオンライン」は出版から始まり、雑誌や、フリーペパー、そして様々なデジタルデバイスを通してのメディア運営が主な業務であるため、説明会に来られる学生の方々は、出版やメディア運営に興味がある事がほとんどで、エンジニアに興味がある人が限りなく少ないのです。
「興味あります!」とか言われると、エンジニアの自分としては、同士を得たような気がして嬉しくなってしまうんですよねー。ほんと。
実際SEって人気無いのかな?
一般的に、システムエンジニアの人気はどうなのか?と、ネットで調べてみると。。。
■人気職業ランキング
http://workingjobmania.blog.fc2.com/blog-category-2.html ・・・ 96位
http://www.13hw.com/jobapps/ranking.html ・・・ ランク外!
http://www.kuraray.co.jp/enquete/occupation/2013/boys.html ・・・ ランク外!
とまぁ、真偽の程はわかりませんが、まぁ人気なさそう。
子ども達には、存在すら知られていないのかも。。。
なんで人気無いのか?
たぶん、SEは新3Kと言われているからじゃないのかな?と自分は思っています。
新3Kとは、「きつい」、「帰れない」、「給料が安い」なのです。
実際そうなの?と言われれば、残業が比較的多いということはあるけれど、残業がない仕事なんて、
ほとんど無いんじゃないかな?と思うし、徹夜とかしないし、必ずしも当たっているとは思いません。
まぁ、あまりここで自分が言っても説得力なさそうなので止めて置きますが、
プログラムを書いて、それが形となり、動き、ひとつの物を作り上げるのは、とても充実感のあることだということは言えます。
また、SEは、時代の先端に居るわけですから、楽しく無いはずが無いと思うんですがー。
最近色々変わり始めている?
プログラミングの重要性が、やっと認められてきたのでしょうか?こんな動きが。
■プログラミング教育広がる 授業必修化、教室など活況
中学でプログラミングの授業が必修科目になるようです。
http://www.itmedia.co.jp/news/articles/1306/06/news115.html
■プログラミング必修化への流れが加速?海外のIT教育の取り組みまとめ
海外では教育の現場でプログラミンが、日本よりも重要されています。
http://techacademy.jp/magazine/1498
■米大統領「全ての人よ、プログラミングを!」
結構衝撃!オバマ!ありがとう。
http://life-is-tech.com/blog/programming/messagefrompresidentobama-5843
■Facebook元役員「プログラミングを学ぶのなら、生涯仕事に困らないことを私が保証しよう。」
ホリエモンがロン毛。。。懐かしい。 そこじゃないか。
http://lrandcom.com/facebook_former_executive_learning_programming_guarantee_life_time_work
「この国のすべての人がプログラミングを学ぶべきだ。プログラミングはどのように”考える”べきかを教えてくれる。それは法律を学ぶことに似ている。みんながみんな弁護士になる必要はないが、法律を学ぶことはひとつの事柄を別の視点から考える方法を教えてくれる。私はコンピューター・サイエンスを一般教養だと思うよ。」 by スティーブ・ジョブズ
まとめ
近い将来、プログラミング技術を保持している人の数は倍増し、プログラミング技術があり、ITリテラシーが高く無ければ仕事ができない時代がやってくると思います。
プログラミングの重要性は日々高まっています。
「新3K」だとか、「よく分からない」とか言ってないで、プログラミングしましょう!SEになりましょう!
ということで、弊社では、新卒の方だけでなく、中途の方も積極採用中です!よろしくお願いします!
http://www.iarchitect.co.jp/recruit/outline.html
使ってもらえるiPhoneアプリのUIを考える
2014年03月07日
こんにちは。2月からiAに入社しました、まつながと申します。特技は、iPhoneアプリ開発です。今年、しずおかオンライングループではアプリをガンガンとリリースしていく予定なのです。
そこで、今回は、使ってもらえるiPhoneアプリのUIについて考えてみようと思います。
iPhoneのアプリ開発者は、Appleが定める「iOSヒューマンインターフェイスガイドライン」に沿って開発することになっています。
iOS 7になってからいわゆる「フラットデザイン」が採用されました。2013年の6月に発表されたこの新しいデザインは、識者の中でも意見が分かれました。
なかでもボタンが平面になってしまったことにより、どこを押したらよいのかわからなくなったとの意見が聞かれました。
フラットになったボタンは画面のコンテンツ中に溶け込んでしまうと、本来押して欲しいところを押してもらえない、つまり、使ってもらいたい機能が使ってもらえないということになります。これは制作者サイドからすると致命的です。

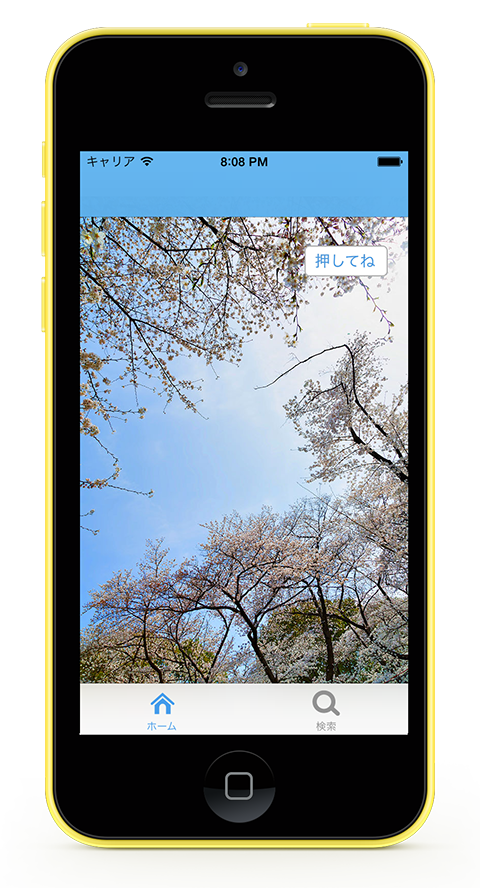
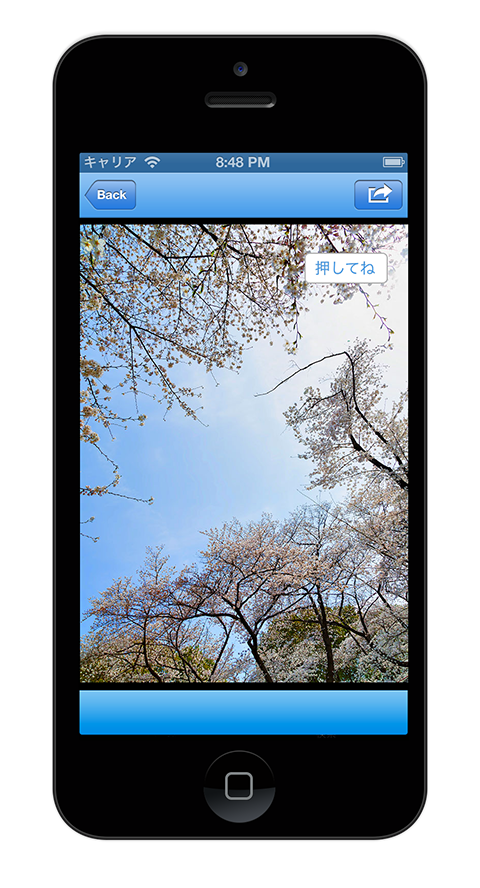
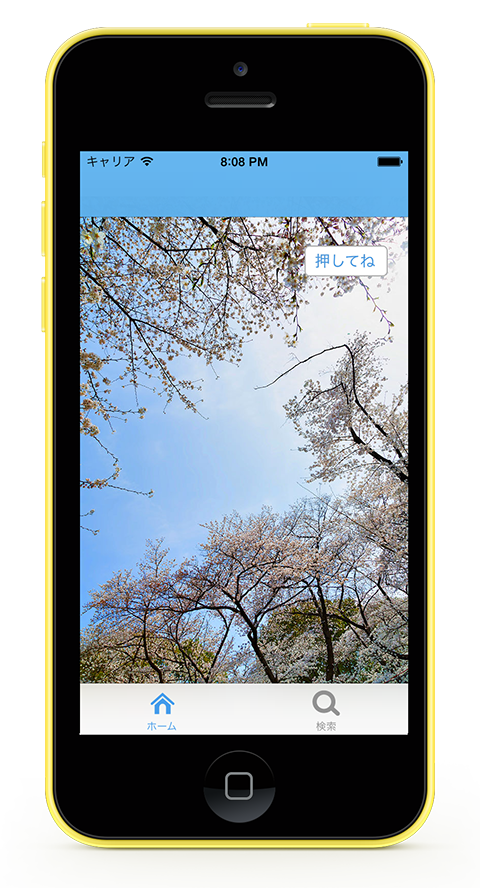
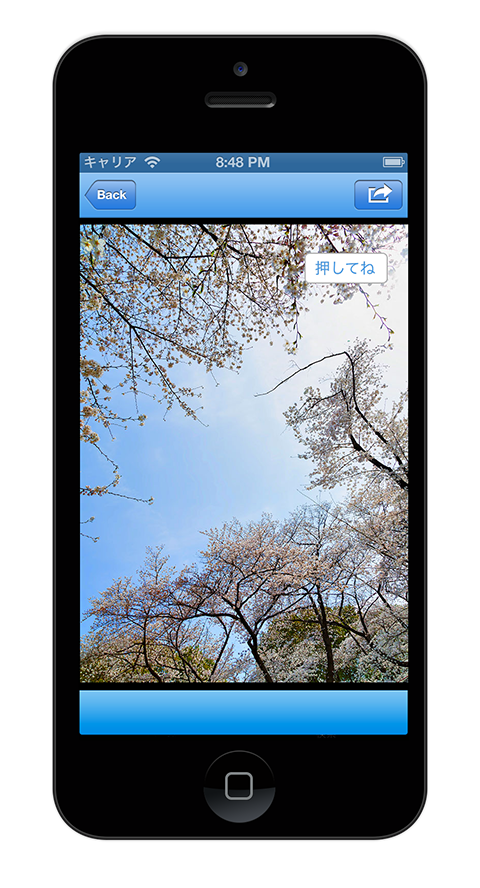
iOS 7のガイドラインでは、全画面表示や、奥行き感を推奨しています。といって、このように写真の上にボタンを乗っけてしまうと、誰も押してくれないUIの出来上がりです。
また、iOSが標準で用意しているシステムボタンも大幅にかわりました。

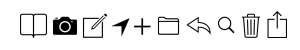
なかでも、わかりにくくなったと言われるのがこいつです。

「アクションボタン」といわれるやつですね。現在表示されているものに対して、何かしらの操作を行う時に使われます。

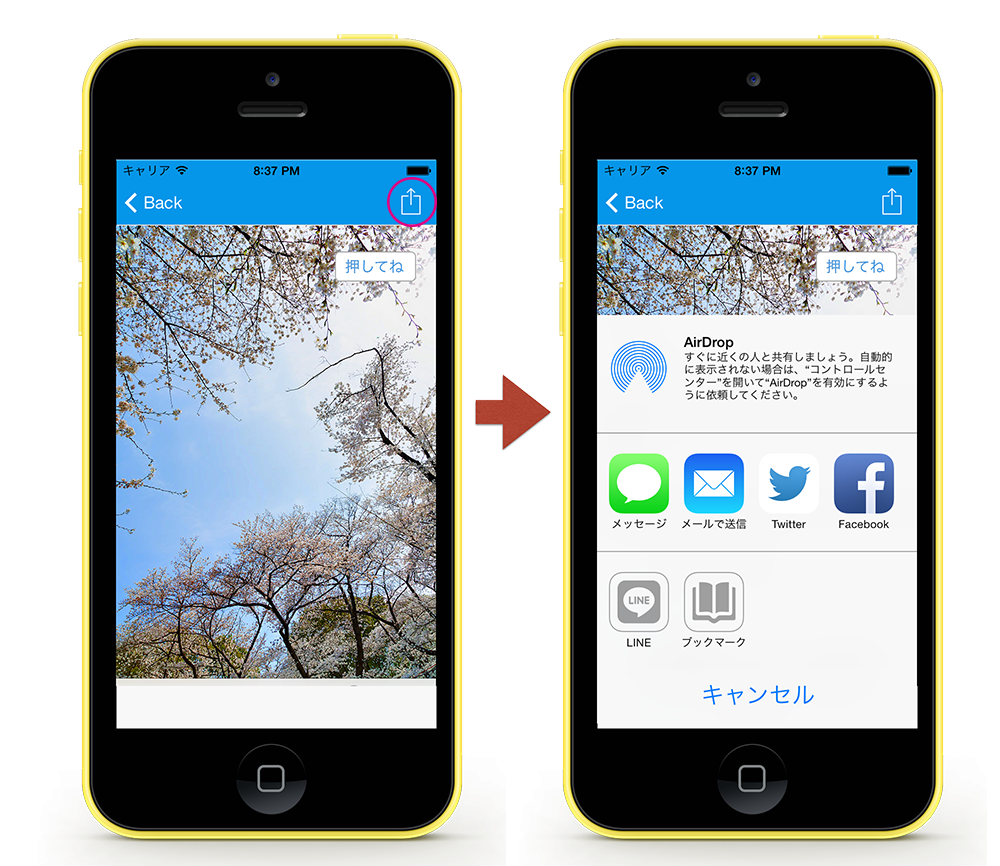
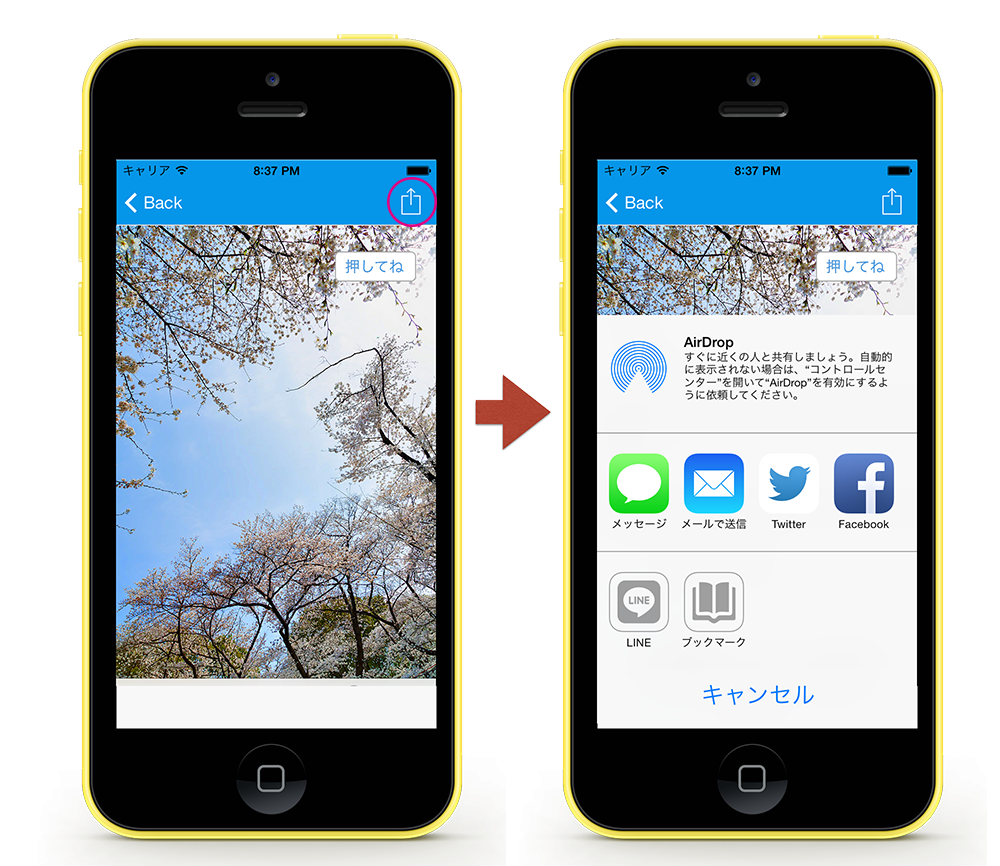
こんな場面にもよく使われますよね。このボタンを押すと、TwitterやFacebookなどに共有できたりするあれです。
実は、現在開発中のアプリは、最初、このボタンを配置していました。しかし、何人かの人に触ってみてもらったところ、このボタンを押して、共有できると思った人はいませんでした。
アプリを使って共有してもらいたいんです。Twitter、Facebook、LINEにだってどんどん情報を拡散してもらいたいのです。
ということで、わが社のクリエイティブチームに「とにかく押してもらえるボタンのデザインを」とリクエストです。
そして、翌日、クリエイティブチームからは、こちらのボタンがあがってきました。

見覚えのあるボタンですよね。そう、iOS 6の時代のアクションボタンは、このデザインでした。

うん、こちらの方がしっくりきますね。なじみがあるというか、iOS 6の時のこのデザインの完成度が高かったんでしょうね。
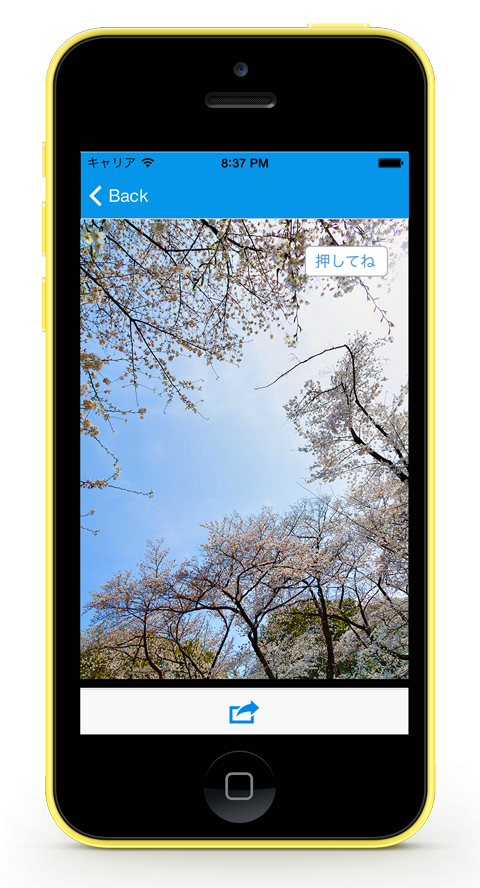
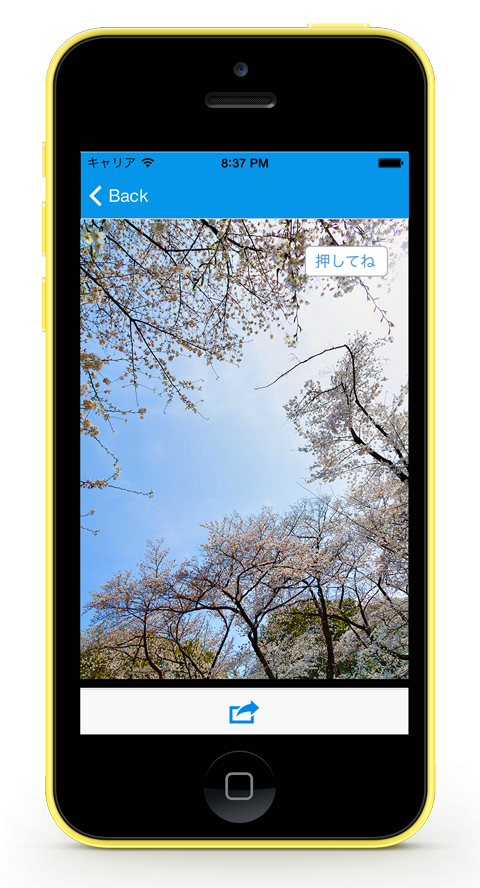
そして、デザイナーさんからもう一言。「ボタンを下に持ってきて、真ん中に配置しましょう!」

ということで、このような感じになりました。どうでしょうか? 最初の右上に配置したボタンよりも、かなり押してくれそう感が高まったのではないでしょうか?
来月から、アプリをガンガンとリリースしていきます。少しでも使ってもらえるアプリを、楽しさや便利さを与えることができるアプリを作っていきたいと思います。
まもなくリリースされるアプリたちの中に、

このボタンを見つけたら、ぜひ、押してみてくださいね。
(さくらの写真は、ばくたそさんから利用させていただきました)
そこで、今回は、使ってもらえるiPhoneアプリのUIについて考えてみようと思います。
iPhoneのアプリ開発者は、Appleが定める「iOSヒューマンインターフェイスガイドライン」に沿って開発することになっています。
iOS 7になってからいわゆる「フラットデザイン」が採用されました。2013年の6月に発表されたこの新しいデザインは、識者の中でも意見が分かれました。
なかでもボタンが平面になってしまったことにより、どこを押したらよいのかわからなくなったとの意見が聞かれました。
フラットになったボタンは画面のコンテンツ中に溶け込んでしまうと、本来押して欲しいところを押してもらえない、つまり、使ってもらいたい機能が使ってもらえないということになります。これは制作者サイドからすると致命的です。

iOS 7のガイドラインでは、全画面表示や、奥行き感を推奨しています。といって、このように写真の上にボタンを乗っけてしまうと、誰も押してくれないUIの出来上がりです。
また、iOSが標準で用意しているシステムボタンも大幅にかわりました。

なかでも、わかりにくくなったと言われるのがこいつです。

「アクションボタン」といわれるやつですね。現在表示されているものに対して、何かしらの操作を行う時に使われます。

こんな場面にもよく使われますよね。このボタンを押すと、TwitterやFacebookなどに共有できたりするあれです。
実は、現在開発中のアプリは、最初、このボタンを配置していました。しかし、何人かの人に触ってみてもらったところ、このボタンを押して、共有できると思った人はいませんでした。
アプリを使って共有してもらいたいんです。Twitter、Facebook、LINEにだってどんどん情報を拡散してもらいたいのです。
ということで、わが社のクリエイティブチームに「とにかく押してもらえるボタンのデザインを」とリクエストです。
そして、翌日、クリエイティブチームからは、こちらのボタンがあがってきました。

見覚えのあるボタンですよね。そう、iOS 6の時代のアクションボタンは、このデザインでした。

うん、こちらの方がしっくりきますね。なじみがあるというか、iOS 6の時のこのデザインの完成度が高かったんでしょうね。
そして、デザイナーさんからもう一言。「ボタンを下に持ってきて、真ん中に配置しましょう!」

ということで、このような感じになりました。どうでしょうか? 最初の右上に配置したボタンよりも、かなり押してくれそう感が高まったのではないでしょうか?
来月から、アプリをガンガンとリリースしていきます。少しでも使ってもらえるアプリを、楽しさや便利さを与えることができるアプリを作っていきたいと思います。
まもなくリリースされるアプリたちの中に、

このボタンを見つけたら、ぜひ、押してみてくださいね。
(さくらの写真は、ばくたそさんから利用させていただきました)