まちぽアプリがApple Watchに対応した理由
2015年07月23日
マツナガです。
本日、弊社で公開しているしずおかの超ローカルニュースアプリ「まちぽ」のApple Watch対応版をリリースしました。

よく聞かれます。正直、Apple Watchを持っている人、まわりに2〜3人しかいません。発売当初は、街で見知らぬ人に「それってApple Watchですか?」と聞かれたこともありましたが、最近は、あまりそんな声も聞こえなくなり、むしろApple Musicの話題の方が・・・。
とはいえ、Apple CEOのティムクックによると、Apple Watchは、具体的な出荷台数は公表されていないものの、「i初代のiPhoneやiPadより順調」とのこと。先日のAppleの開発者向けイベントであるWWDC 2015では、早くもApple Watchの次世代OSである「watchOS 2」が発表され、開発者としてはますます気が抜けない状況ではあります(watchOS 2が出たらまた作り直しなんですけどね)。
Apple Watchは、正直、まだまだ未完成な部分もあります。起動が遅いし、画面は小さくて文字は読みにくい。そして、何よりもiPhoneがそばにないと使えない。そもそもそれって何ができるの? どうもネガティブな話に行きがちです。
しかしながら、この3ヶ月、Apple Watchを使った感想は「悪くない」です。「凄いよApple Watch、これなしでは生きていけない」的なテンションではなく「悪くない」ー。このくらいの感覚がApple Watchという製品だと思うわけです。
腕時計は、着用している佇まい的な部分と時刻を知る機能的な部分から成り立つ製品です。四六時中いじっているモノではないー。一方で、四六時中いじっている対極的なものといえば、よくも悪くもスマートホン、みんなが大好きiPhoneです。
Apple Watchを使っている人の感想で「iPhoneを触る時間が減った」ということがよく聞かれます。これわかります。Apple Watchはメールやアプリの通知を軽い振動と共に伝えてくれます。これだけで知りたいことがわかればそれでOK、もう少し詳しく知りたければ、ポケットからiPhoneを取り出してアプリを起動して確認。
Apple Watchだけで確認できるのであれば、iPhoneを取り出したついでに、いろんなアプリを起動したり、Youtubeで動画を見始めたり、そういった余分なことが減るわけで、それはスマホ依存症的な社会からすると健康的かなと思います。
まちぽは、しずおかの超ローカルな情報を配信するサービスです。出版社であるしずおかオンラインが取材したデータ、静岡県や静岡市など自治体が公開しているオープンデータ、店主や生活者からの投稿データをもとに、お店情報や観光情報、生活情報などを配信しています。
今年になってからは、スマホを使った避難誘導実験でのアプリ利用、静岡県認定のエコショップ宣言店の掲載、スマホを使ったウォークラリー「家康公を探せ」でのコンテンツ提供など、静岡の生活者に近い場所でまちぽのデータを使ってもらう試みを展開してきました。
Apple Watchのアプリ開発も、まちぽのデータを使うという試みのひとつです。もちろん、Apple Watchの普及率はまだまだですが、これからApple Watchのようなデバイスは間違いなく普及するはずです。そんな近い未来を少しだけ先取りして、「まちぽのデータをApple Watchで使ったらこうなる」という一例を示してみたいと思いました。
では、Apple Watch版 まちぽアプリでどんなことができるのか、動画にまとめてみましたのでご覧下さい。
動画の40秒くらいのところで、Apple Watchに向かって「パスタ」と話すと、いまいる場所の付近にあるパスタのお店の一覧が表示されます。
数年までは夢物語だったことが、今や現実のものになりました。昔のように何ヶ月もかけてプログラムを書かなくても、わずか数日でこのようなことが実現できる時代がもう来ています。
地域の正確な情報を集めていくこと、情報を整理していろいろなデバイスに配信すること、それがまちぽのコンセプトです。今後のまちぽの進化を期待して下さい。
本日、弊社で公開しているしずおかの超ローカルニュースアプリ「まちぽ」のApple Watch対応版をリリースしました。

Apple Watch それって美味しいの
よく聞かれます。正直、Apple Watchを持っている人、まわりに2〜3人しかいません。発売当初は、街で見知らぬ人に「それってApple Watchですか?」と聞かれたこともありましたが、最近は、あまりそんな声も聞こえなくなり、むしろApple Musicの話題の方が・・・。
とはいえ、Apple CEOのティムクックによると、Apple Watchは、具体的な出荷台数は公表されていないものの、「i初代のiPhoneやiPadより順調」とのこと。先日のAppleの開発者向けイベントであるWWDC 2015では、早くもApple Watchの次世代OSである「watchOS 2」が発表され、開発者としてはますます気が抜けない状況ではあります(watchOS 2が出たらまた作り直しなんですけどね)。
Apple Watchは、正直、まだまだ未完成な部分もあります。起動が遅いし、画面は小さくて文字は読みにくい。そして、何よりもiPhoneがそばにないと使えない。そもそもそれって何ができるの? どうもネガティブな話に行きがちです。
しかしながら、この3ヶ月、Apple Watchを使った感想は「悪くない」です。「凄いよApple Watch、これなしでは生きていけない」的なテンションではなく「悪くない」ー。このくらいの感覚がApple Watchという製品だと思うわけです。
腕時計は、着用している佇まい的な部分と時刻を知る機能的な部分から成り立つ製品です。四六時中いじっているモノではないー。一方で、四六時中いじっている対極的なものといえば、よくも悪くもスマートホン、みんなが大好きiPhoneです。
Apple Watchを使っている人の感想で「iPhoneを触る時間が減った」ということがよく聞かれます。これわかります。Apple Watchはメールやアプリの通知を軽い振動と共に伝えてくれます。これだけで知りたいことがわかればそれでOK、もう少し詳しく知りたければ、ポケットからiPhoneを取り出してアプリを起動して確認。
Apple Watchだけで確認できるのであれば、iPhoneを取り出したついでに、いろんなアプリを起動したり、Youtubeで動画を見始めたり、そういった余分なことが減るわけで、それはスマホ依存症的な社会からすると健康的かなと思います。
まちぽ × Apple Watch
まちぽは、しずおかの超ローカルな情報を配信するサービスです。出版社であるしずおかオンラインが取材したデータ、静岡県や静岡市など自治体が公開しているオープンデータ、店主や生活者からの投稿データをもとに、お店情報や観光情報、生活情報などを配信しています。
今年になってからは、スマホを使った避難誘導実験でのアプリ利用、静岡県認定のエコショップ宣言店の掲載、スマホを使ったウォークラリー「家康公を探せ」でのコンテンツ提供など、静岡の生活者に近い場所でまちぽのデータを使ってもらう試みを展開してきました。
Apple Watchのアプリ開発も、まちぽのデータを使うという試みのひとつです。もちろん、Apple Watchの普及率はまだまだですが、これからApple Watchのようなデバイスは間違いなく普及するはずです。そんな近い未来を少しだけ先取りして、「まちぽのデータをApple Watchで使ったらこうなる」という一例を示してみたいと思いました。
では、Apple Watch版 まちぽアプリでどんなことができるのか、動画にまとめてみましたのでご覧下さい。
動画の40秒くらいのところで、Apple Watchに向かって「パスタ」と話すと、いまいる場所の付近にあるパスタのお店の一覧が表示されます。
数年までは夢物語だったことが、今や現実のものになりました。昔のように何ヶ月もかけてプログラムを書かなくても、わずか数日でこのようなことが実現できる時代がもう来ています。
地域の正確な情報を集めていくこと、情報を整理していろいろなデバイスに配信すること、それがまちぽのコンセプトです。今後のまちぽの進化を期待して下さい。
非デザイナーでも困らない!Bootstrapのページが誰でも簡単につくれるジェネレーター5つ
2015年07月13日
先週雨続きで、どんよりした気分だったもちづきです。
そんな天気で外出する気が起きなかったので良い機会だと思い
Bootstrapを触っていました。
…ということで(?)今回は、誰でも簡単にBootstrapページをつくれてしまうジェネレーターを
メモもかねて簡単にまとめました。
ドラッグ&ドロップでグリッドやコンポーネントを配置でき、Webページを簡単に作れます
■jetstrap

・会員登録が必要。有料だが、基本機能は無料でも使える
※無料では1プロジェクト3画面までつくれる
・1画面で編集とプレビュー(複数デバイスの表示)をいつでも切り替えできる
複数画面作れるところが便利
■Layoutit

・ソースをダウンロードするには、会員登録が必要
・カラムを自分で指定して自由に作れる
・コンポーネントを配置したあとスタイルの変更が可能
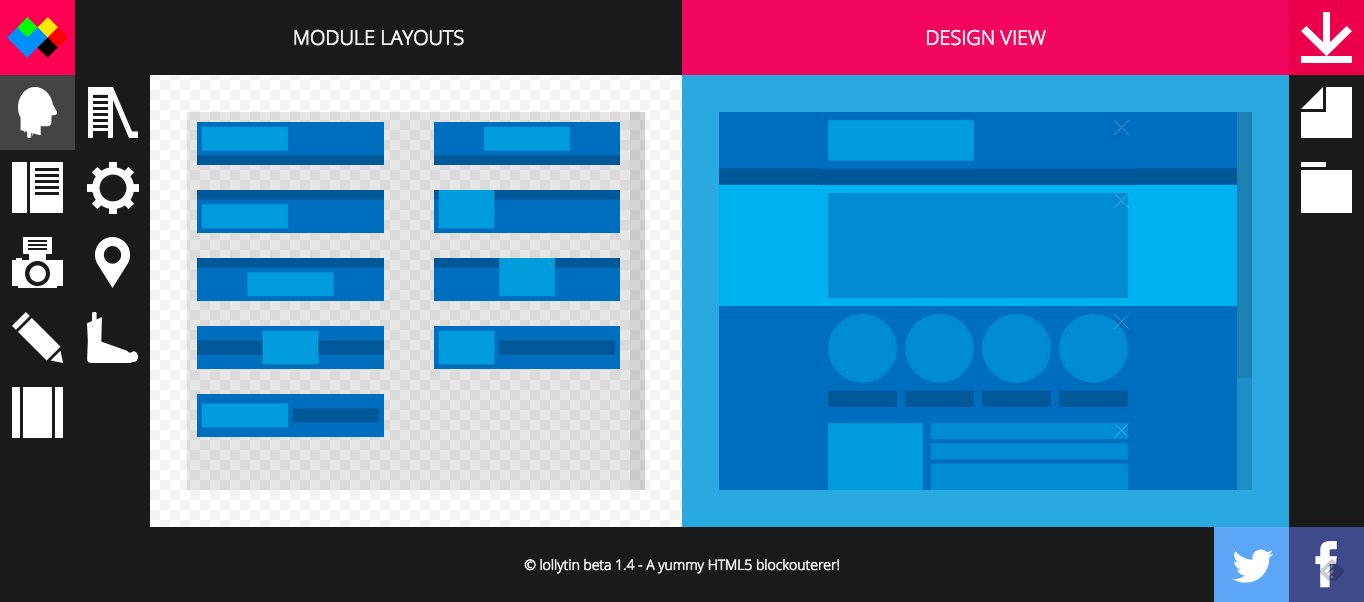
■Lolytin

・会員登録は不要
・コンポーネントが視覚的にわかりやすい
1ページのサイトに向いているかも
■pingendo

・会員登録は不要
・オンラインではなく、ダウンロードしてローカルで作業できる Mac / Windows / Linux版あり
■http://shoelace.io

・ページ全体ではなく、グリッドのみ
・会員登録は不要
・スマホ、タブレット、PC等、各デバイスでの見え方を確認しながらつくれる
・カラムをクリック&ドラックで作成する
■Honoka
・日本語も美しく表示できるBootstrapテーマ
・ラ○ライブ好きにはらまたないですね。Honoka
■http://purecss.io
・Bootsrtapではなく、CSSだけでレスポンシブデザインを実装できる
・Bootstrapよりも軽量
ジェネレーターを使えば、htmlやcssの知識がなくてもだれでも簡単にサイトがつくれてしまいます。
ちょっとしたページやモックの作成に使うと、制作時間短縮ができ便利かと思います。
加えて、Bootstrapの参考書としては下記のものを使っています。
いくつか見た中でもわかりやすいので、気になる方はもちづきにお声掛け下さい〜貸し出しします!
それでは、梅雨明けまで皆さん頑張りましょう!
そんな天気で外出する気が起きなかったので良い機会だと思い
Bootstrapを触っていました。
…ということで(?)今回は、誰でも簡単にBootstrapページをつくれてしまうジェネレーターを
メモもかねて簡単にまとめました。
Bootstrapページを作成できるジェネレーター5つ
ドラッグ&ドロップでグリッドやコンポーネントを配置でき、Webページを簡単に作れます
■jetstrap

・会員登録が必要。有料だが、基本機能は無料でも使える
※無料では1プロジェクト3画面までつくれる
・1画面で編集とプレビュー(複数デバイスの表示)をいつでも切り替えできる
複数画面作れるところが便利
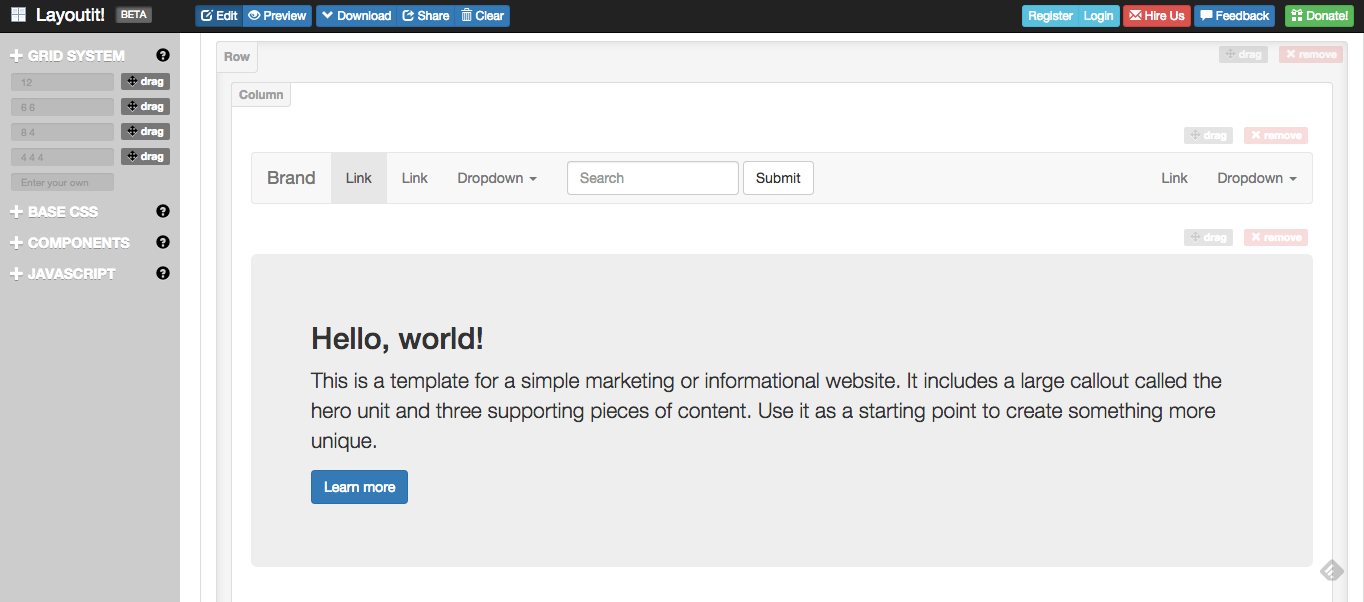
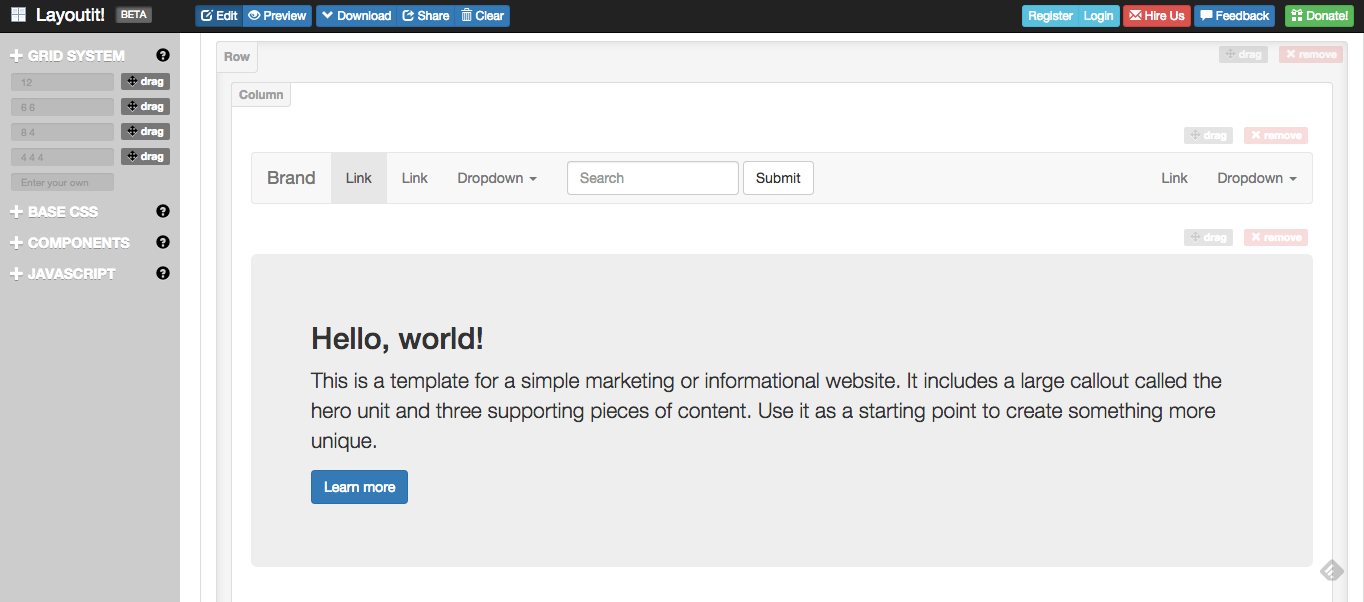
■Layoutit

・ソースをダウンロードするには、会員登録が必要
・カラムを自分で指定して自由に作れる
・コンポーネントを配置したあとスタイルの変更が可能
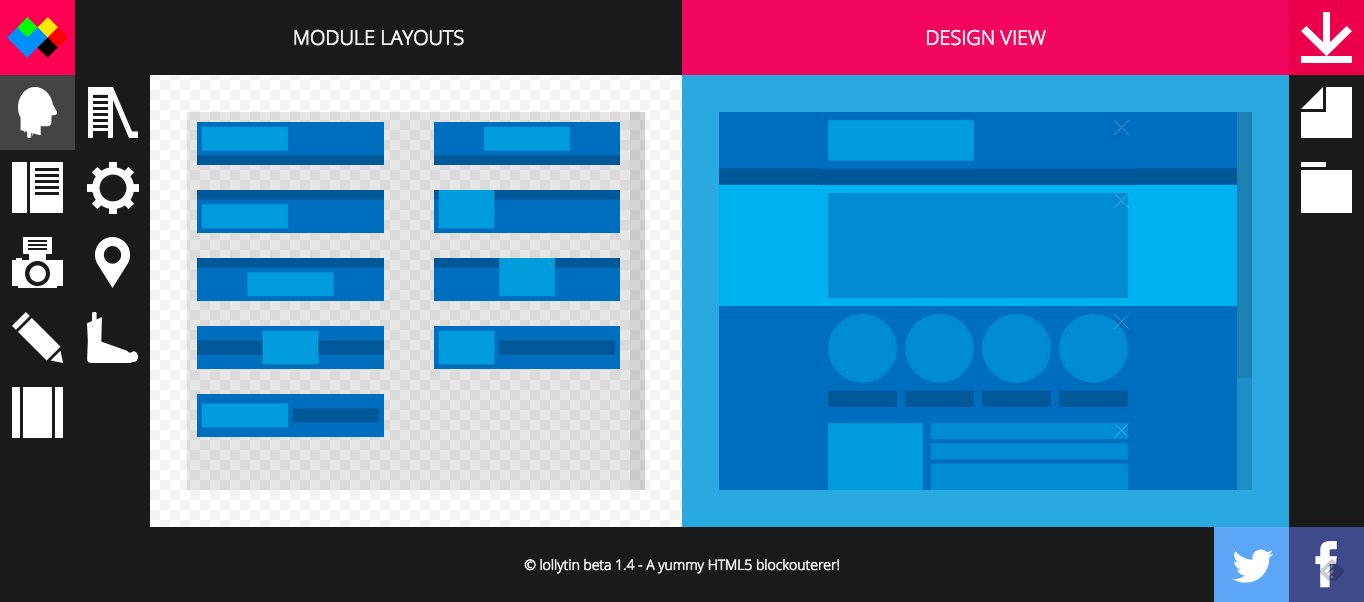
■Lolytin

・会員登録は不要
・コンポーネントが視覚的にわかりやすい
1ページのサイトに向いているかも
■pingendo

・会員登録は不要
・オンラインではなく、ダウンロードしてローカルで作業できる Mac / Windows / Linux版あり
■http://shoelace.io

・ページ全体ではなく、グリッドのみ
・会員登録は不要
・スマホ、タブレット、PC等、各デバイスでの見え方を確認しながらつくれる
・カラムをクリック&ドラックで作成する
おまけ
■Honoka
・日本語も美しく表示できるBootstrapテーマ
・ラ○ライブ好きにはらまたないですね。Honoka
■http://purecss.io
・Bootsrtapではなく、CSSだけでレスポンシブデザインを実装できる
・Bootstrapよりも軽量
さいごに
ジェネレーターを使えば、htmlやcssの知識がなくてもだれでも簡単にサイトがつくれてしまいます。
ちょっとしたページやモックの作成に使うと、制作時間短縮ができ便利かと思います。
加えて、Bootstrapの参考書としては下記のものを使っています。
いくつか見た中でもわかりやすいので、気になる方はもちづきにお声掛け下さい〜貸し出しします!
それでは、梅雨明けまで皆さん頑張りましょう!