非デザイナーでも困らない!Bootstrapのページが誰でも簡単につくれるジェネレーター5つ
2015年07月13日
先週雨続きで、どんよりした気分だったもちづきです。
そんな天気で外出する気が起きなかったので良い機会だと思い
Bootstrapを触っていました。
…ということで(?)今回は、誰でも簡単にBootstrapページをつくれてしまうジェネレーターを
メモもかねて簡単にまとめました。
ドラッグ&ドロップでグリッドやコンポーネントを配置でき、Webページを簡単に作れます
■jetstrap

・会員登録が必要。有料だが、基本機能は無料でも使える
※無料では1プロジェクト3画面までつくれる
・1画面で編集とプレビュー(複数デバイスの表示)をいつでも切り替えできる
複数画面作れるところが便利
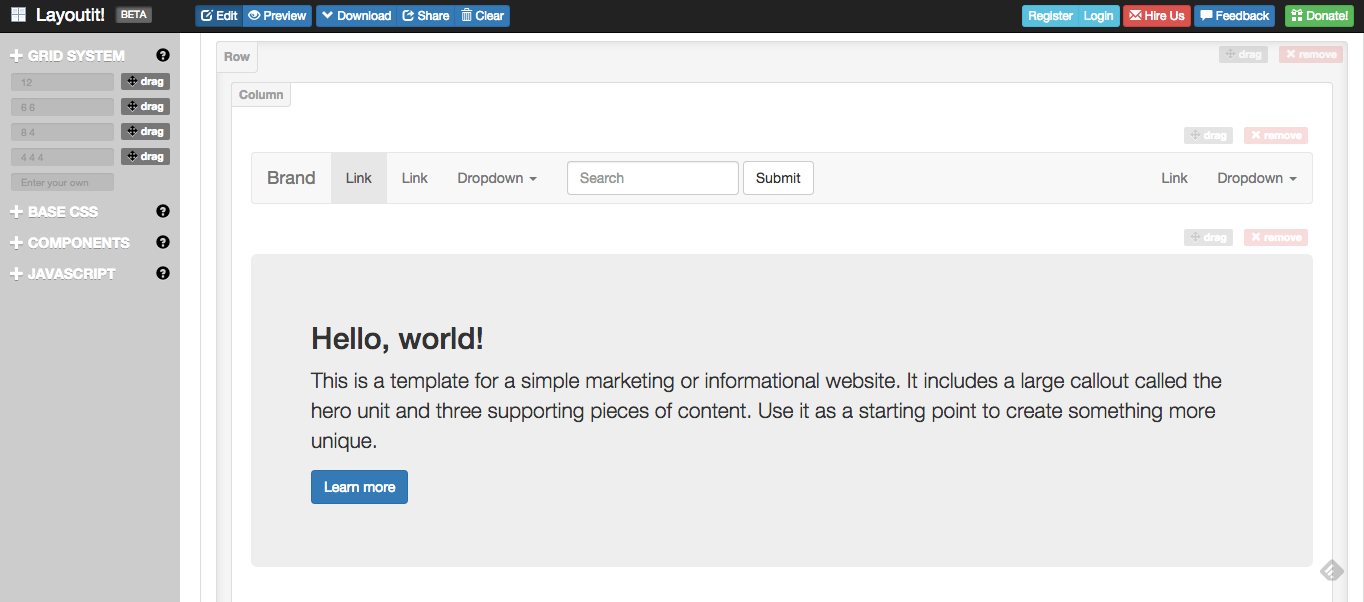
■Layoutit

・ソースをダウンロードするには、会員登録が必要
・カラムを自分で指定して自由に作れる
・コンポーネントを配置したあとスタイルの変更が可能
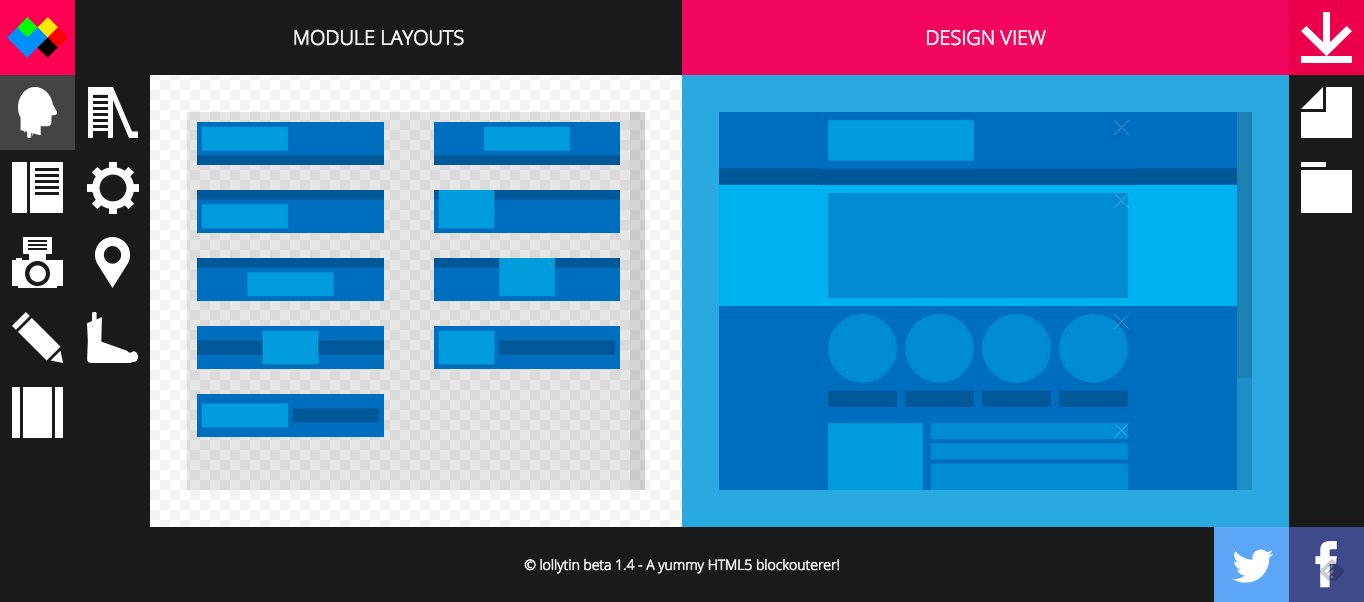
■Lolytin

・会員登録は不要
・コンポーネントが視覚的にわかりやすい
1ページのサイトに向いているかも
■pingendo

・会員登録は不要
・オンラインではなく、ダウンロードしてローカルで作業できる Mac / Windows / Linux版あり
■http://shoelace.io

・ページ全体ではなく、グリッドのみ
・会員登録は不要
・スマホ、タブレット、PC等、各デバイスでの見え方を確認しながらつくれる
・カラムをクリック&ドラックで作成する
■Honoka
・日本語も美しく表示できるBootstrapテーマ
・ラ○ライブ好きにはらまたないですね。Honoka
■http://purecss.io
・Bootsrtapではなく、CSSだけでレスポンシブデザインを実装できる
・Bootstrapよりも軽量
ジェネレーターを使えば、htmlやcssの知識がなくてもだれでも簡単にサイトがつくれてしまいます。
ちょっとしたページやモックの作成に使うと、制作時間短縮ができ便利かと思います。
加えて、Bootstrapの参考書としては下記のものを使っています。
いくつか見た中でもわかりやすいので、気になる方はもちづきにお声掛け下さい〜貸し出しします!
それでは、梅雨明けまで皆さん頑張りましょう!
そんな天気で外出する気が起きなかったので良い機会だと思い
Bootstrapを触っていました。
…ということで(?)今回は、誰でも簡単にBootstrapページをつくれてしまうジェネレーターを
メモもかねて簡単にまとめました。
Bootstrapページを作成できるジェネレーター5つ
ドラッグ&ドロップでグリッドやコンポーネントを配置でき、Webページを簡単に作れます
■jetstrap

・会員登録が必要。有料だが、基本機能は無料でも使える
※無料では1プロジェクト3画面までつくれる
・1画面で編集とプレビュー(複数デバイスの表示)をいつでも切り替えできる
複数画面作れるところが便利
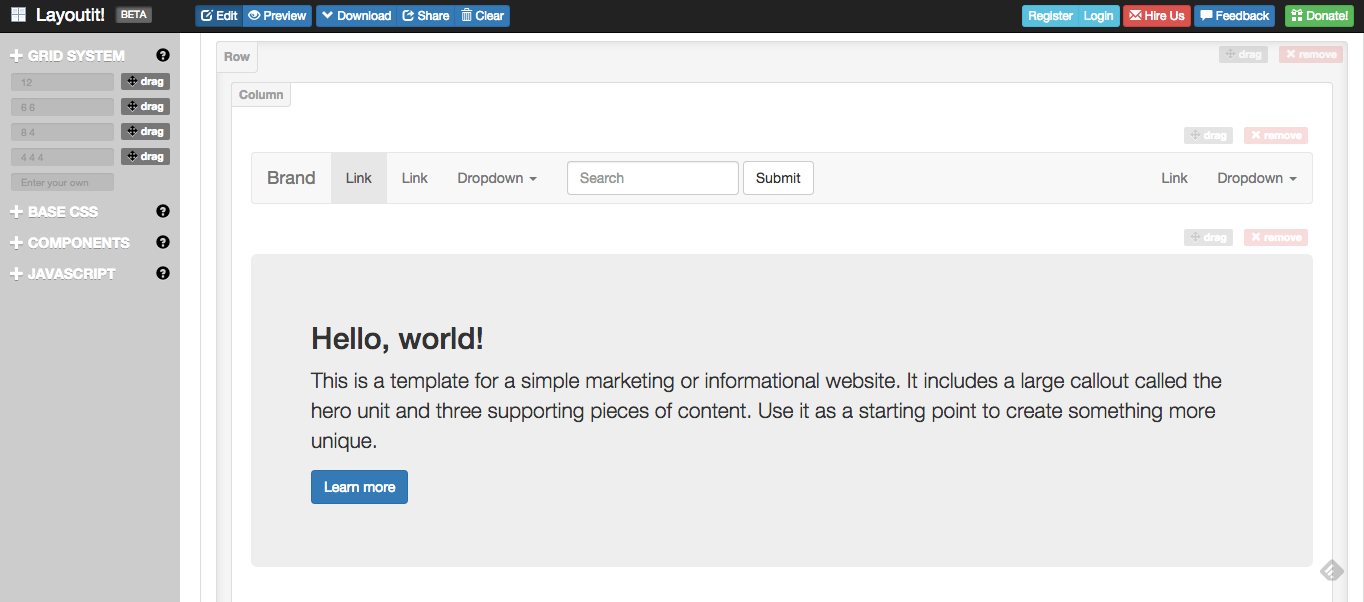
■Layoutit

・ソースをダウンロードするには、会員登録が必要
・カラムを自分で指定して自由に作れる
・コンポーネントを配置したあとスタイルの変更が可能
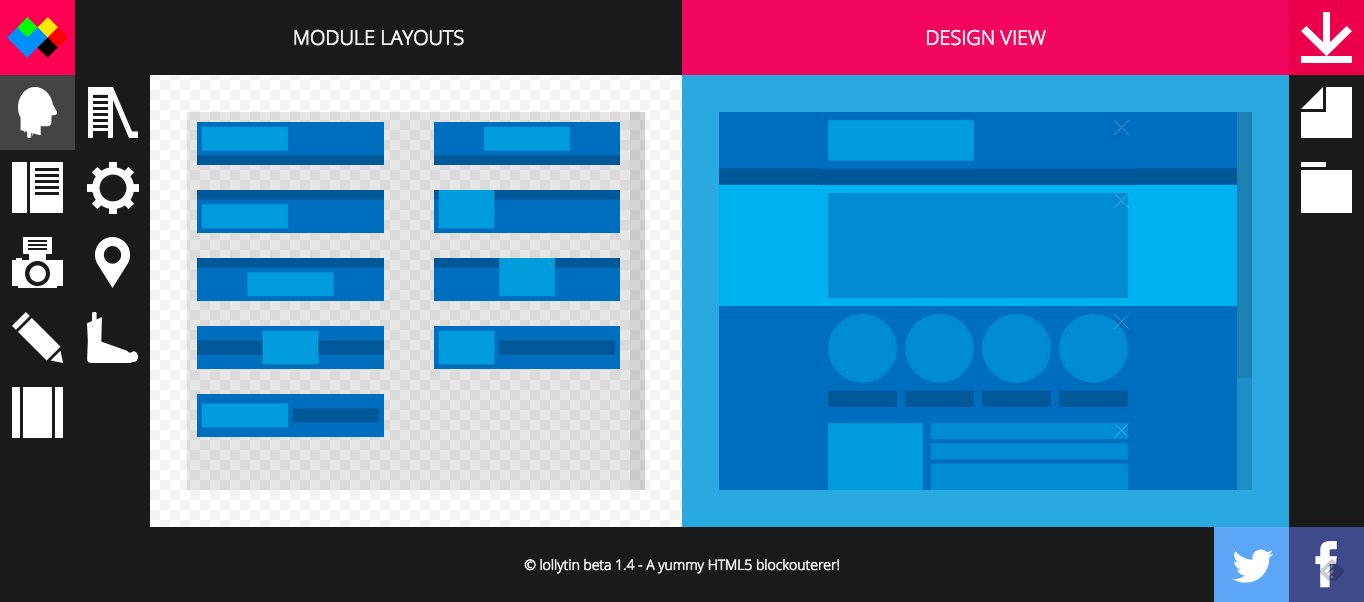
■Lolytin

・会員登録は不要
・コンポーネントが視覚的にわかりやすい
1ページのサイトに向いているかも
■pingendo

・会員登録は不要
・オンラインではなく、ダウンロードしてローカルで作業できる Mac / Windows / Linux版あり
■http://shoelace.io

・ページ全体ではなく、グリッドのみ
・会員登録は不要
・スマホ、タブレット、PC等、各デバイスでの見え方を確認しながらつくれる
・カラムをクリック&ドラックで作成する
おまけ
■Honoka
・日本語も美しく表示できるBootstrapテーマ
・ラ○ライブ好きにはらまたないですね。Honoka
■http://purecss.io
・Bootsrtapではなく、CSSだけでレスポンシブデザインを実装できる
・Bootstrapよりも軽量
さいごに
ジェネレーターを使えば、htmlやcssの知識がなくてもだれでも簡単にサイトがつくれてしまいます。
ちょっとしたページやモックの作成に使うと、制作時間短縮ができ便利かと思います。
加えて、Bootstrapの参考書としては下記のものを使っています。
いくつか見た中でもわかりやすいので、気になる方はもちづきにお声掛け下さい〜貸し出しします!
それでは、梅雨明けまで皆さん頑張りましょう!
MEANと私(出会い編)
[Rails]Railsのバージョンを上げたことでspatial_adapterが使用できなくなりました
[Rails] テーブル無しのモデルでお問い合わせフォームをつくる(その1?)
憧れの月額課金サービスモデル(レビュー)。
AWS summit Tokyo 2015に行ってきました!
フロントエンドエンジニアを目指して
[Rails]Railsのバージョンを上げたことでspatial_adapterが使用できなくなりました
[Rails] テーブル無しのモデルでお問い合わせフォームをつくる(その1?)
憧れの月額課金サービスモデル(レビュー)。
AWS summit Tokyo 2015に行ってきました!
フロントエンドエンジニアを目指して